GoogleのChromeの右クリック、検証(I)がとても役立つのでR。
今回は、サイトのCSSなどを修正した際に、パソコン、スマホの種類を問わず、画面表示の確認ができるので、ここに書くのでR。
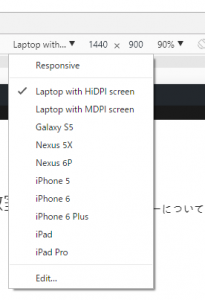
GoogleのChromeの右クリック、検証(I)をすると、画面上に
があるのでR。これを選択すると、
となり、iPhoneやNexusの画面がそのまま見れるのでR。
そして、
cssでのレシポンシブでの不具合も確認できるのでR。
これはとても便利なのでR。
(広告)月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
この記事をシェアできます。