TwentySixteenでのinfinite scrollは、この投稿で実現したのでR。
しかし、
その他のテーマでも実現してみたいのでR。
これには、別のプラグインでしてみたのでR。
それが、「YITH Infinite Scrolling」というプラグインなのでR。
「ダッシュボード」→「プラグイン」→「新規追加」で、「YITH Infinite Scrolling」を検索してインストール、有効化するのでR。
「YITH Infinite Scrolling」については、ここを見るのでR。
有効化すると、プラグイン一覧に、
YITH Infinite Scrolling
停止 | 編集 | Settings | Premium Version
と出現するので、Settingsを選ぶのでR。ちなみに「ダッシュボード」→「外観」の下にも
と出るのでR。
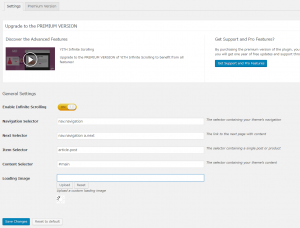
Settingsのデフォルトでは、下のようになっておるのでR。
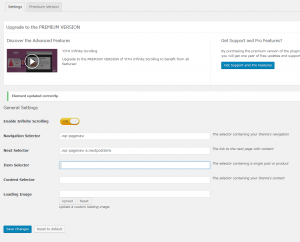
これを今回は下のように、
としたのでRが、ここで、Navigation Selectorと、Next Selectorと、Item Selectorと、Content Selectorの設定が大事なのでR。
実は、今回、Navigation Selectorと、Next Selectorは、先の記事の「WP-PageNavi」様に合わせたのでR。
というのも、
使用したテーマにはページナビに、「次に」がなく(番号のみで)、Next Selectorの設定ができなかった(分からなかった)からでR。そのための「WP-PageNavi」導入だったのでR。
ちなみに、Loading Imageは「YITH Infinite Scrolling」をインストールすれば、勝手に設定してくれるので安心でRが、Item Selectorと、Content Selectorの設定は、「YITH Infinite Scrolling」の作者のvimeoがとても参考になったのでR。
「YITH Infinite Scrolling」の作者のvimeoはここを見るのでR。
さらに、GoogleのChromeの右クリック、検証(I)がとても役立つのでR。
ちなみに、テーマによっては「YITH Infinite Scrolling」のデフォルトのSettingsのままでも、infinite scrollが出来たのでR。出来ない場合でも、vimeoと、Chromeの検証(I)で、たぶん出来る様な気がするのでR。