WordPressではホームに表示される投稿数が設定できるのでR。
「設定」→「表示設定」で、
「1ページに表示する最大投稿数」を表示したい数に設定するのでR。
ただし、
TwitterやPinterestにあるようなinfinite scrollを導入するとかっこいいのでR。
そこで、
いろいろ試したのでRが、
そこで、
プラグインの登場でR。
「ダッシュボード」→「プラグイン」→「infinite scroll」で検索すると、
これがでるのでRが…
これも、
だめだったのでR。
この上の設定がどうしても分からないのでR。
そこで、さらに探すと、
これが救世主となったのでR。
なぜなら、
このプラグインの作者のYoutubeが分かりやすかったからでR。
Chromeでは、
「右クリック」→「検証(I)」でサイトのほにゃららがよく見れて、サイトの構成にヒントになるからでR。
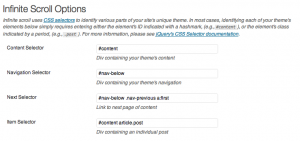
これが素晴らしいのでR。
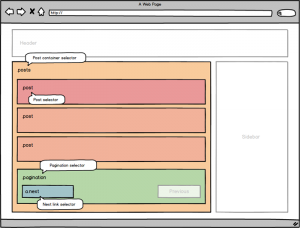
これの中に、サイト構成に関する下の説明があったのでR。
そこで、
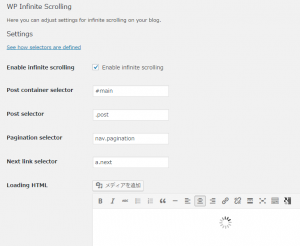
これをインストール・有効化して、
さっきのYoutubeを参考にしていろいろ試して、
結局は、
の設定で、infiniteなくるくるがでたのでR。
長いこと苦戦して、なかなかできなかったので、これは感激したのでR。
このプラグインの作者に感謝でR。
(広告)月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
この記事をシェアできます。