よくサイト作成でアクセスなるものをページに追加することがあるのでR。
それによって、サイトの会社などの所在地がはっきりするのでR。
そこで、これをWordPressのプラグインで行うのでR。
いくつかのプラグインがあるのでRが、それがここに記載してあるのでR。
その中の、「TCD Google Maps」を試すのでR。
「ダッシュボード」→「プラグイン」→「新規追加」で、TCD Google Mapsを検索するのでR。有効化すると、
と設定の下の方に「TCD Google Maps」があるのでR。
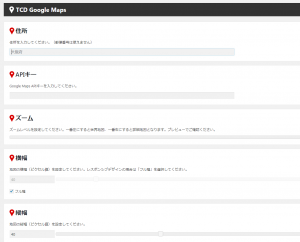
それを覗くと、
とあるので、まず住所を入力するのでR。
例えば、住所に「東京都台東区上野公園5-20」を入力すると
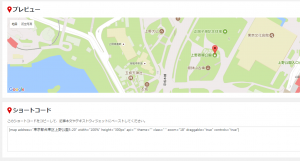
さっきの画像の下の部分に
としてプレビューとショートコードがでるので、このショートコードをコピーして、記事本文やテキストウィジェットにペーストすればよいのでR。
ちなみに、表示させるMapの横幅なども設定できるのでR。
この辺の設定については、開発もとのTCDのHP(ここ)に詳しく載っているのでR。
ただし、以前にそのサイトでGoogle Mapを使用していない場合はAPIも入力することが必要なのでR。
上は以前からGoogle Mapを導入していたサイトの場合なのでR。
APIがないと、地図が出ないのでR。
さっきの開発元にも、「Google Mapsの仕様変更により、新規サイトでGoogle Mapsを使用する場合はAPIキーの設定が必須になりました。」と書いてあるのでR。
そこで、住所とAPIを入力して、さっきのショートコードを貼ると、
と地図がでるのでR。
以前は「Royal Google Maps」という比較的サクサク動いていたプラグインを使っていたのでRが、どうやらWordPressのバージョンアップに伴って、出なくなっていたので、今回「TCD Google Maps」を試したのでR。
ちなみに、大きな地図でみるも付け足す場合は、
Google Mapで座標等を調べて、そのアドレスを使って
<p><a href="https://www.google.co.jp/maps/place/%E3%80%92110-0007+%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%8F%B0%E6%9D%B1%E5%8C%BA%E4%B8%8A%E9%87%8E%E5%85%AC%E5%9C%92/@35.7152985,139.7693081,16z/data=!3m1!4b1!4m5!3m4!1s0x60188e9d69aa599f:0xe99307b20e4a98f5!8m2!3d35.7181231!4d139.7778815" target="_blank" rel="noopener">大きな地図で見る</a></p>
のように書くと、
となって、上をクリックすると、上野公園の大きな地図が表示されるのでR。