サイトによくある「お問い合わせ」を追加するには、有名なプラグインがあるのでR。
名前は「Contact Form 7」と言うのでR。
ちなみにこのプラグインを作った方は、日本人なのでR。
「Contact Form 7」の内容ついては、こちらを見るのでR。
プラグインを追加するには、
「ダッシュボード」→「プラグイン」→「新規追加」で、「Contact Form 7」を検索するのでR。
インストールして、有効化すると
「ダッシュボード」の「コメント」と「外観」の間に「お問い合わせ」がでるのでR。
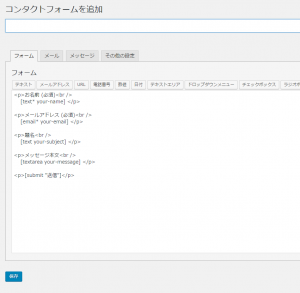
「お問い合わせ」→「新規追加」を選んで、次の画面で、設定するのでR。
まずは上にお問い合わせと記入し、保存すると、
青い枠内にショートコードがでるので、それを固定ページに張り付けるのでR。
その固定ページが見事お問い合わせのページとなるのでR。
ただし
お問い合わせへのスパム対策として
[acceptance acceptance-0] 内容を確認したら、チェックする。
なる記述を、
<p>[submit "送信"]</p>
の前に入れた方がよいという話もあるのでR。
また、「Contact Form 7」の作者から、「Really Simple CAPTCHA」というCAPTCHAを使うプラグインがあるので、それを使うのも手でR。
「Really Simple CAPTCHA」については、こちらを見るのでR。
ちなみに
お問い合わせは、Wordpressで登録したメールにDefaultでは送信されるのでR。
完成したお問い合わせは、こちらでR。

この記事をシェアできます。