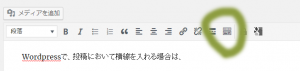
WordPressで、投稿において横線を入れる場合は、
緑○の部分でできるのでR。
しかし、
コード上で実現するには、これはできないのでR。
そこで、調べると、
ここに詳しい記事があったのでR。
これを参考に、
<div style="border-bottom:#c0c0c0 1px solid;margin:1.62em auto 3.25em;width:80%;color:#fff;">.</div>
と記述すると、ちゃんとできたのでR。
今度は色を変えるのでR。
先の、#c0c0c0とcolor:#fffを変えてみると、
ちゃんとその色になったのでR。
その他の横線の例もいろいろあって画像で横線を入れるとかRのでRが、これも先と同じく、ここを参照すればちゃんとできるのでR。
とても参考になる記事でR。
ちなみに、cssで線を入れる場合は、
p.box {
border-bottom: 1px solid red;
}
とすればよいようでR。ここに書いてあったのでR。該当の場所のclassなどが分かれば、直接に
border-bottom: 1px solid blue;
とするのでR。この場合は赤線や青線が入るのでRが、その他の線は red を色に変えるか、#……(この場合はここが参考になるのでR)と入れるのでR。

この記事をシェアできます。