WordPressで画像などの投稿が増えると、サイトの表示スピードが遅くなるように感じるのでR。ちなみに、画像の最適化については、ここの記事に書いたのでR。
そこで、
GoogleのPageSpeed Insightsで表示スピードのチェックすると、
修正が必要として、
1.ブラウザのキャッシュを活用する
2.スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
3.圧縮を有効にする
4.サーバーの応答時間を短縮する
の4つがよく出るのでR。
1.ブラウザのキャッシュを活用する、に関しては、以前プラグインで試したのでRが、Wordpress動作上で妙な不具合が多かったので、これは無視したいのでR。
4.サーバーの応答時間を短縮する、は高機能なレンタルサーバーに移行しないといけないので、こちらも懐的には限界があるのでR。
3.圧縮を有効にする、はひとまず置いとくのでR。
2.スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する、がプラグインで実現できそうなので実施してみたのでR。
そのプラグインが、「Asynchronous Javascript」でR。ここにそのプラグインの詳細があるのでR。
導入の詳しくは、こちらの方の記事にあったのでR。
いつものように、「ダッシュボード」→「プラグイン」→「新規追加」でAsynchronous Javascriptを検索し、インストールし、有効化するのでR。
基本的には導入後のDefaultのままでよいようでR。
一応、有効化すると、「ダッシュボード」上に
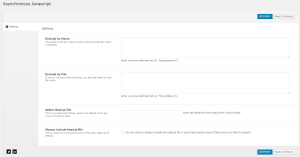
とAsync JSとあるので、そちらのSettingsを覗くと、
とあって、不具合のあるファイルを除外するなどの設定ができるようでR。当方はパット見た感じではDefaultのままで行けそうでR。
それを導入後に、再度、GoogleのPageSpeed Insightsでスピードのチェックすると、
2.スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する、での一覧の項目が減っていたのでR。
ただし、4.サーバーの応答時間を短縮する、での、「Google のテストでは、お使いのサーバーは ○.○ 秒で応答しました。」、秒は変わったかが明確に分からなかったで、効果のほどは今後の確認としたいのでR。
ーーーーー
後に確認したのでR。
すると、
テーマによっては、Defaultのままではスマホのメニュー表示で不具合が見られたのでR。そのテーマのこのプラグインの使用は、結局やめたのでR。