サイトの構築でWordpressはとても便利なのでR、と、ここでも書いたのでR。
ここと同じく、サイトの読み込みを早くするのは、サイトを閲覧する際に大事なのでR。
Googleの「PageSpeed Insights」でも、サイトの表示の早さは重要視されているのでR。
そこで、
方法として、
ひとつは、サーバーの読み込みを改善する。
ひとつは、サイトの画像の読み込みを改善する。
が手っ取り早いのでR。
その他、高速化については、ここに詳しくRが、キャッシュの使用による高速化は以前キャッシュ関連のプラグインでサイトが変になって困った記憶(随分と後になって、そのプラグインが原因であったことが分かったのでR)があるので、上記のふたつの方法ならば、サイトが変にならずに高速化が図れる着実な方法なのでR。
サーバーや画像をリサイズするについては、ここで書いたので、ここでは画像の読み込みを最適化する方法を述べたいのでR。
調べると、
プラグインの「EWWW Image Optimizer」がよいようでR。
「EWWW Image Optimizer」の詳細については、ここを覗くのでR。
導入の仕方や、設定の方法は、ここや、ここや、ここに詳しくあるのでR。
いつもどおり、「ダッシュボード」→「プラグイン」→「新規追加」で、「EWWW Image Optimizer」でインストールして、有効化するのでR。
プラグイン一覧に、
EWWW Image Optimizer
Settings | 停止 | 編集
とあるのでR。
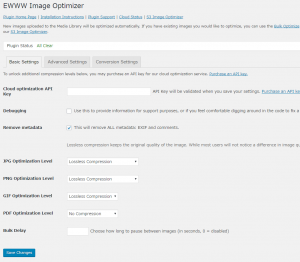
Settingsを覗くと、
とあるので、Basic Settingsの
Remove metadata This will remove ALL metadata: EXIF and comments. に✔があるかを確かめて、後はdefaultのままで、画像のアップロードするたびに最適化されるようでR。
ただし、
すでにアップロードした画像の一括の最適化については、
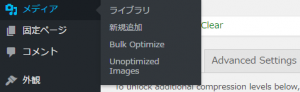
「ダッシュボード」→「メディア」→「Bulk Optimize」で
Start optimizingを選ぶようでR。
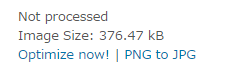
画像の個別の最適化については、
「メディアライブラリに最適化処理の結果と再処理のリンクがありますので、それをクリックすると個別に最適化処理を実行できます。」と、ここに書いてあるように、それで行うみたいでR。
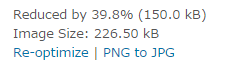
やってみると、
という感じに、Optimize now!の表示がやった後、Re-optimizeの表示となり、Reduced by ○%と表示され、Image Size:も最適化なサイズとなったようでR。
または、
pngならば、先にオンラインのTinyPNGを使って、サイズの圧縮もできるのでR。これの詳細は、ここにR。