以前、ここの記事で、WordPressで固定ページにウィジェットを配置するのでRを記録したのでR。そこでは、プラグインの「Page Builder by SiteOrigin」で行ったのでR。
しかし、
配置するウィジェットの内容が多くなると、更新に手間がかかるのでR。
しかも、
「Page Builder by SiteOrigin」の設定も多かったので、プラグインの特性か?で動作が重たくなってきたのでR。
そこで、普通にウィジェットらしい動作をするプラグインを探したのでR。
それが、
プラグイン「Widgets on Pages」でR。訳すと、「固定ページ上にウィジェット」でR。ここにそのプラグインの詳細を示すのでR。
「プラグイン」→「新規追加」で、Widgets on Pagesを検索し、インストール、有効化するのでR。
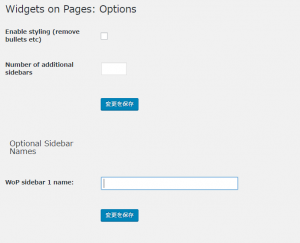
すると、設定にWidgets on Pagesがあるので、そこを覗くと、
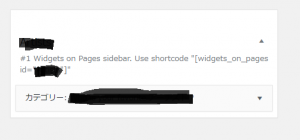
とあるのでR。この中のWoP sidebar 1 name:に名前を付けて、今度は、「外観」→「ウィジェット」を覗くと、
とあって、黒い部分がさっきのWoP sidebar 1 name:となっているのでR。
ここでは、
ウィジェットのカテゴリーを選択したとして、やってみるのでR。
[widgets_on_pages id=”黒い部分”]を固定ページに貼りつけて、固定ページを表示してみると、カテゴリー一覧が固定ページ内に表示され、うまくいったようでR。
この「Widgets on Pages」と、「Page Builder by SiteOrigin」を比較すると、「Page Builder by SiteOrigin」ではカテゴリーを更新するたびに、固定ページの表示も自ら更新しないといけなかったのでRが、「Widgets on Pages」では一般的なウィジェットと同じく、おおもとの変更が、貼りつけた固定ページ側へも自動で反映されているのでR。
これは、普通に、とても便利でR。
さらに、
動作も幾分「Page Builder by SiteOrigin」より軽い様な気がするのでR。
やり方は、たぶんこのプラグインの作者のYoutubeを見ると、分かりやすいのでR。
さらに、
ウィジェットがリストタイプであったら、前にドットが付いているのでR。それを消したい場合は、Widgets on PagesのカスタムCSSに
ul{list-style:none;}
を追加すれば、ドットが消えるのでR。また、テキストだけの表示であれば、
ul{list-style:none;text-align: center;}
とすれば、テキストが中央配置になるのでR。