Tumblrは面白いシステムなのでR。
それについては、この記事で示したのでR。
ここでは、
そのTumblrの投稿に、Wordpressからの記事を飛ばしたいのでR。
その目的のプラグインを探したのでR。
調べると、
「Tumblr Crosspostr」なるものがあったのでR。
「ダッシュボート」→「プラグイン」→「新規追加」で、「Tumblr Crosspostr」を検索してインストールして、有効化したのでR。
すると、
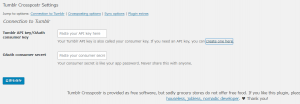
「ダッシュボート」→「設定」に、「Tumblr Crosspostr」が現れるので、それを覗くと
があるので、まず、
のいくつかの部分を確認して、登録して、先の部分にOAuthとSecretを入力して保存するのでR。具体的には
の下2箇所の部分でR。
すると、Tumblr側から「このアプリケーションがデータにアクセスしてあなたのアカウントに投稿することを許可しますか?」なるものがでるので、許可するのでR。
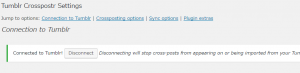
さらに、
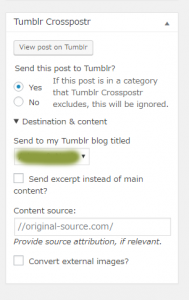
がSettingsであるので、いろいろといじり、かつ、Wordpressの投稿を覗くと、
があったのでR。ちなみに緑の部分はTumblrにおくるためのTumblrの分別名(自分でつけた)なのでR。
これで、
再度Wordpressの投稿を更新すると、TumblrにWordpressの記事が飛んで、投稿されているのでR。
しかし、実際にWordpresの投稿を更新してみると、アイキャッチ画像(サムネイル)がないのでR。
そこで、いろいろと調べたものの、どうやら、この「Tumblr Crosspostr」はアイキャッチ画像(サムネイル)がTumblr側に投稿されない…できない…ことが…分かったのでR。それらしき質問も、ここにあったのでRが、結局はすぐにできそうにないかもしれないのでR。
これは、明らかにミーの目的に、ソグワナカッタのでR。
そこで次の記事にあるように、アイキャッチ画像(サムネイル)がTumblr側に投稿されるであろう、プラグイン「NextScripts: Social Networks Auto-Poster」を試したのでR。