WordPressのサイドバーなどに、ランダムに記事を表示したいのでR。
それにはプラグイン「Advanced Random Posts Widget」が便利なのでR。このプラグインの詳細は、ここにあるのでR。
それによると、
「This plugin will enable a custom, flexible and advanced random posts. It allows you to display a list of random posts via shortcode or widget with thumbnail, excerpt and post date, also you can display it from all or specific or multiple taxonomy.」
となり、これをGoogleで訳すと、
「このプラグインは、カスタム、柔軟かつ高度なランダムな投稿を可能にします。それはあなたがショートを介してランダム投稿の一覧を表示したり、また、あなたがすべてまたは特定または複数の分類からそれを表示することができ、サムネイル、抜粋およびポスト日付でウィジェットすることができます。」
ということでR。
「ダッシュボード」→「プラグイン」→「新規追加」で、Advanced Random Posts Widgetを検索し、インストールして、有効化すると、ウジェット内には、
があるのでR。
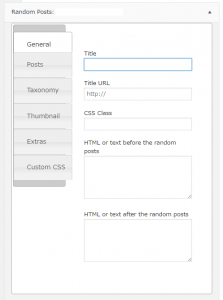
ウィジェットのSettingを覗くと、
とあるので、ここらへんを参考にしてセットするでのR。
一般的なSettingであればこれでよいが、CSSを変更する際には、Custom CSSになんかを入れないといけないのでR。
それには、ここの「How to add custom style?」にあるように、
「The plugin comes with a very basic style, if you want to add custom style please do wp_dequeue_style to remove the default stylesheet. Place the code below in your theme functions.php.」
訳すると、
「デフォルトのスタイルシートを削除するにはwp_enqueue_styleを行ってくださいカスタムスタイルを追加する場合はプラグインは、非常に基本的なスタイルが付属しています。あなたのテーマのfunctions.phpに以下のコードを配置します。」
となり、
function prefix_remove_arpw_style() {
wp_dequeue_style( 'arpw-style' );
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_arpw_style', 10 );
をプラグインのfunction.phpに入れて、
「Then you can add your custom style using Custom CSS plugin or in your theme style.css. Here’s the plugin selector」
訳すると、
「その後、カスタムCSSプラグインを使用して、カスタムスタイルを追加したり、テーマのstyle.cssですることができます。ここでプラグインセレクタです」
となり、
/* ul */
.arpw-ul {}
/* li */
.arpw-li {}
/* title */
.arpw-title {}
/* thumbnail */
.arpw-thumbnail {}
/* date */
.arpw-time {}
/* excerpt */
.arpw-summary {}
を入れればよいようでR。
試しに、タイトル文字の色を変更するとして、
.arpw-title {color:#003366;}
などと入れると、タイトル文字の色が変わっていたのでR。