WordPressではサイトのファビコンを設定することができるのでR。
ファビコンとは、
例えば、Chromeのブラウザーのタブで、この下の図の星マークのようなものでR。
これがファビコンであるが、サイトをかっこよく表すマークのようなものである。
これは以前、プラグインで設定できたのでR。
「Favicon Rotator」とかでR。これの詳細はここにあるのでR。
しかし、
ファビコンの感じがサイトによって異なると思ったら、実はWordpress4.3以上でファビコンでなく、サイトアイコンとして、ファビコンとスマホのアイコンとしても出来るようになったことに気づいたのでR。なるほど、プラグインとサイトアイコンで違うはずでR。
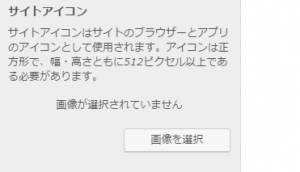
そのサイトアイコンは、「ダッシュボード」→「外観」→「カスタママイズ」の「サイト基本情報」などに以下の設定にヒントがあったことが判明したのでR。
という感じで見られるのでR。
この設定で512×512の画像を準備して、アップロードすることで、ファビコンとスマホのアイコンとしてらくちんに設定できたのでR。
ファビコン関係のプラグインの開発者の方は、がっかりですが、実に便利になったのでR。

この記事をシェアできます。