はてなブログでは記事一覧をdafaultで出来るようになったのでR。ここにその記事を書いたのでR。
そして、記事一覧にすると、
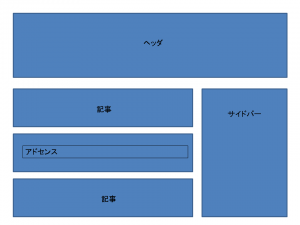
のようになるのでR。
このヘッダの画像や、サイドバーに関しては、「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」 or 「サイドバー」で設定できるのでR。
ただし、
記事の上や記事の下では、「ダッシュボード」→「デザイン」→「カスタマイズ」→「記事上」 or 「記事下」でできるが、下のように記事一覧にアドセンスを挿入するなどの設定はないのでR。
特に、インフィード広告のような広告ははてなブログではまだ対応していないようなのでR。
そのため、この方のここの記事に書いてあるように、Javascriptで対応することが必要となるのでR。
しかし、上の方法は場合によってはうまく動かないようなのでR。
別の方法で、この方のここの記事も試したものの、それもうまくいかなかったのでR。
そこで、解決策として、
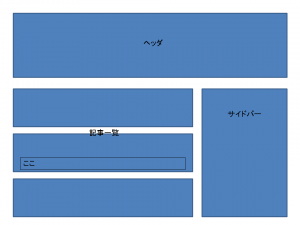
のように記事一覧の記事の下側の「ここ」のようになにかを挿入することを試みたのでR。
そこで、この方のここの記事を参考に、
「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」 に、
<script type="text/javascript">
$('document').ready(function(){
var adsCode = '<div>ここ</div>'
$('.archive-entry:nth-child(2)').each(function(){
$(this).append($(adsCode));
});
});
</script>
を記述すると、
のように記事一覧の2番目の記事の下側の「ここ」と記述できたのでR。
これで、「ここ」の部分にアドセンスコードなどがあれば、たぶん「ここ」に相当する部分にアドセンスなどが挿入されるはずでR。
ちなみに、
nth-child()
は、()内が2ならば、記事一覧の2番目のところを指定していることになるのでR。
nth-childの説明は、この方のここの記事が参考になったのでR。
この方法を応用して、
<script type="text/javascript">
$('document').ready(function(){
var adsCode = '<div>インフィードのアドセンスコード</div>'
$('.archive-entry:nth-child(2)').each(function(){
$(this).append($(adsCode));
});
});
</script>
とすると、2番目の「ここ」にアドセンスが表示されたのでR。
ただし、
注意することは、
アドセンスコードは改行なしの一行で記述しないといけないようなのでR。改行のある場合だとうまく出なかったのでR。
さらに、アドセンスコード内の
</script>
は
<\/script>
と\マークを入れないと、scriptの範囲が指定できなかったようなのでR。
詳しくは、この方のここの記事をじっくりと参考にしてから実施した方がよいのでR。